|
1500
|
How can I add a Zero-Lenght bar
with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Tasks")
.Add("Start").Def(18) = 1
.Add("End").Def(18) = 2
.Add("Duration").Def(18) = 258
endwith
with .Chart
.FirstVisibleDate = {^2010-9-20}
.LevelCount = 2
.PaneWidth(0) = 256
.AllowLinkBars = .F.
endwith
with .Items
.AllowCellValueToItemBar = .T.
h1 = .AddItem("M1")
.AddBar(h1,"Milestone",{^2010-9-29},{^2010-9-29})
.ItemBar(h1,"",20) = .T.
endwith
.EndUpdate
endwith
|
|
1499
|
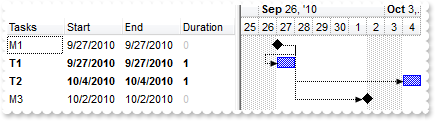
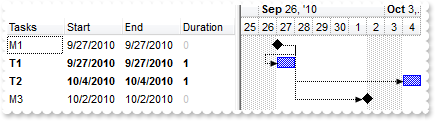
Can I use bars like Milestone (Zero-Length bar) in SchedulePDM

*** BarResizing event - Occurs when a bar is moving or resizing. ***
LPARAMETERS Item, Key
with thisform.G2antt1
DEBUGOUT( .Items.SchedulePDM(Item,Key) )
endwith
with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Tasks")
.Add("Start").Def(18) = 1
.Add("End").Def(18) = 543
.Add("Duration").Def(18) = 258
endwith
with .ConditionalFormats.Add("%3")
.Bold = .T.
.ApplyTo = -1
endwith
with .ConditionalFormats.Add("%3 = 0")
.ForeColor = RGB(196,196,196)
.ApplyTo = 3 && 0x3
endwith
with .Chart
.FirstVisibleDate = {^2010-9-20}
.LevelCount = 2
.PaneWidth(0) = 256
.Bars.Add("Task:Split").Shortcut = "Task"
endwith
with .Items
.AllowCellValueToItemBar = .T.
h1 = .AddItem("M1")
.AddBar(h1,"Milestone",{^2010-9-27},{^2010-9-27})
.ItemBar(h1,"",20) = .T.
h2 = .AddItem("T1")
.AddBar(h2,"Task",{^2010-9-27},{^2010-9-27})
.ItemBar(h2,"",543) = {^2010-9-27}
.ItemBar(h2,"",20) = .T.
.AddLink("L1",h1,"",h2,"")
h3 = .AddItem("T2")
.AddBar(h3,"Task",{^2010-9-27},{^2010-9-27})
.ItemBar(h3,"",543) = {^2010-9-27}
.ItemBar(h3,"",20) = .T.
.AddLink("L2",h1,"",h3,"")
.Link("L2",16) = 5
h4 = .AddItem("M3")
.AddBar(h4,"Milestone",{^2010-9-27},{^2010-9-27})
.ItemBar(h4,"",20) = .F.
.AddLink("L3",h1,"",h4,"")
.Link("L3",16) = 5
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
1498
|
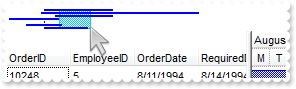
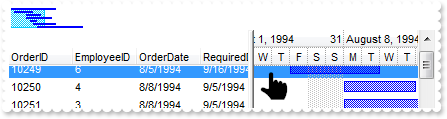
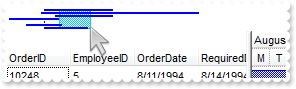
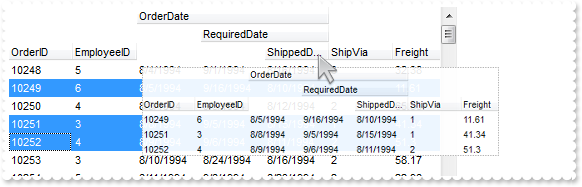
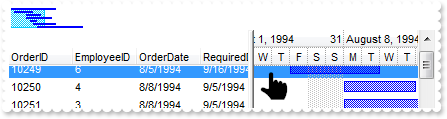
How can I prevent vertical scrolling when user clicks the overview part of the control

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^1994-8-3}
.PaneWidth(0) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = 2
endwith
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
.EndUpdate
endwith
|
|
1497
|
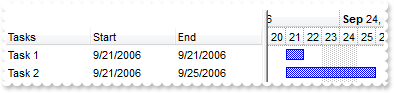
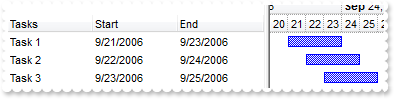
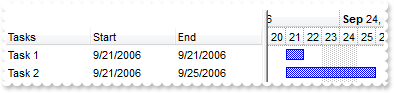
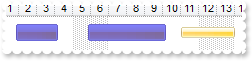
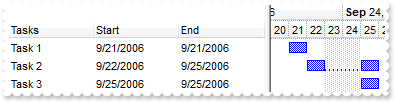
I need to specify the start and end dates of the bar to be the same, but no bars are shown. (recommended for bars with exBarKeepWorkingCount ) What I can do

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Tasks")
.Add("Start").Def(18) = 1
.Add("End").Def(18) = 543
endwith
with .Chart
.FirstVisibleDate = {^2006-9-20}
.LevelCount = 2
.PaneWidth(0) = 256
.ShowEmptyBars = 0
endwith
with .Items
.AllowCellValueToItemBar = .T.
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2006-9-21},{^2006-9-21})
.ItemBar(h,"",543) = .ItemBar(h,"",1)
.ItemBar(h,"",20) = .T.
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2006-9-21},{^2006-9-21})
.ItemBar(h,"",543) = {^2006-9-25}
.ItemBar(h,"",20) = .T.
endwith
.EndUpdate
endwith
|
|
1496
|
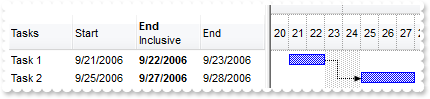
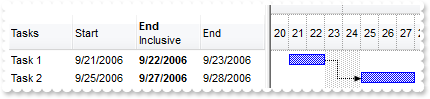
How can I display the end date to be the last visible date of task, instead the next day

*** BarResize event - Occurs when a bar is moved or resized. ***
LPARAMETERS Item, Key
with thisform.G2antt1
.Items.SchedulePDM(Item,Key)
endwith
*** BarResizing event - Occurs when a bar is moving or resizing. ***
LPARAMETERS Item, Key
with thisform.G2antt1
.Items.SchedulePDM(Item,Key)
endwith
with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.HeaderHeight = 36
with .Columns
.Add("Tasks")
.Add("Start").Def(18) = 1
with .Add("End")
.HTMLCaption = "<b>End</b><br>Inclusive"
.Def(18) = 543
.Editor.EditType = 7
endwith
.Add("End").Def(18) = 2
endwith
with .ConditionalFormats.Add(1)
.Bold = .T.
.ApplyTo = 2 && 0x2
endwith
with .Chart
.FirstVisibleDate = {^2006-9-20}
.LevelCount = 2
.PaneWidth(0) = 256
.Bars.Add("Task:Split").Shortcut = "Task"
endwith
with .Items
.AllowCellValueToItemBar = .T.
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-23})
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2006-9-21},{^2006-9-26})
.AddLink("link",h1,"",h2,"")
.ItemBar(0,"<*>",20) = .T.
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
1495
|
How do I hide the selection
with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = .F.
with .Columns
with .Add("Format")
var_s = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=000"
var_s = var_s + "0FF>+'+(value format '2|.|3|,' ): '0.00') )"
.FormatColumn = var_s
.Def(17) = 1
endwith
endwith
with .Items
.AddItem(10)
.AddItem(-8)
endwith
.EndUpdate
endwith
|
|
1494
|
How do I access the cells, or how do I get the values in the columns
with thisform.G2antt1
with .Columns
.Add("C1")
.Add("C2")
.Add("C3")
endwith
with .Items
h = .AddItem("Item 1")
.CellValue(h,1) = "SubItem 1.1"
.CellValue(h,2) = "SubItem 1.2"
DEBUGOUT( .CellValue(h,1) )
endwith
endwith
|
|
1493
|
Is there any function I can use to indicate the Now() when using the ComputedFields, CondtionalFormats, ...
with thisform.G2antt1
.Columns.Add("Now").ComputedField = "date(``)"
.Items.AddItem("")
endwith
|
|
1492
|
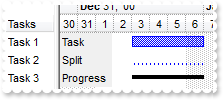
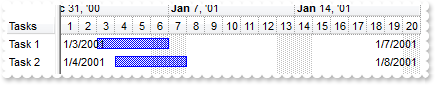
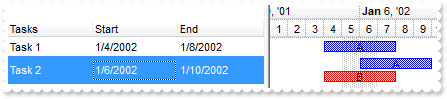
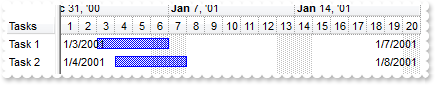
How can I get the start and end points of the bar once the BarResize event occurs
*** BarResize event - Occurs when a bar is moved or resized. ***
LPARAMETERS Item, Key
with thisform.G2antt1
DEBUGOUT( "Start: " )
DEBUGOUT( .Items.ItemBar(Item,Key,1) )
DEBUGOUT( "End: " )
DEBUGOUT( .Items.ItemBar(Item,Key,2) )
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
var_Bar = .Bars.Item("Task")
endwith
.Columns.Add("Types")
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2010-1-4},{^2010-1-9},"")
.AddBar(.AddItem("Task 2"),"Task",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
1491
|
My chart displays hours, the question would be if possible to let user resizes the bars up to 1/2 hour, or a half an hour
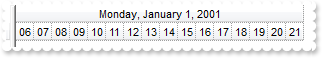
with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add("Task")
with .Chart
.AllowCreateBar = 1
.LevelCount = 2
.UnitScale = 65536
.ResizeUnitScale = 1048576
.ResizeUnitCount = 30
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.DrawGridLines = -1
.Level(1).DrawGridLines = -1
endwith
with .Items
.AddItem("Task")
.AddItem("Task")
.AddItem("Task")
.AddItem("Task")
.AddItem("Task")
endwith
.EndUpdate
endwith
|
|
1490
|
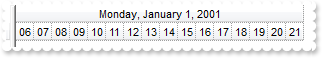
How can I show the dates in the title
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2002-12-30}
.LevelCount = 2
.PaneWidth(0) = 0
.UnitScale = 65536
.DrawGridLines = -1
.Level(0).Alignment = 17 && AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
endwith
.EndUpdate
endwith
|
|
1489
|
If I vertically scroll the control the image flows fluently. But when I scroll on the horizontal chart's scrollbar the images only shows after I release the click button. Can I make it scroll fluently like the vertical scrollbar
with thisform.G2antt1
.Chart.PaneWidth(0) = 0
.Chart.ToolTip = ""
endwith
|
|
1488
|
How can I programmatically add a bar during the CreateBar event
*** CreateBar event - Fired when the user creates a new bar. ***
LPARAMETERS Item, DateStart, DateEnd
with thisform.G2antt1
with .Items
k = .ItemBar(Item,"",256)
.AddBar(Item,"Order",DateStart,DateEnd,k,"your text")
endwith
DEBUGOUT( .Items.ItemBar(Item,"",256) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.AllowCreateBar = -1
.PaneWidth(0) = 48
.FirstVisibleDate = {^2000-12-28}
.LevelCount = 2
.Bars.Copy("Task","Order")
endwith
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
endwith
.EndUpdate
endwith
|
|
1487
|
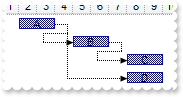
How can I move more bars by code
with thisform.G2antt1
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-1},{^2001-1-6},"A")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-7},"B")
.ItemBar(0,"<*>",514) = 1
.ItemBar(0,"<A*>",514) = 1
.ItemBar(0,"<B*>",514) = 1
endwith
endwith
|
|
1486
|
How can I move a bar by code
with thisform.G2antt1
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-1},{^2001-1-6},"A")
.ItemBar(h,"A",514) = 1
endwith
endwith
|
|
1485
|
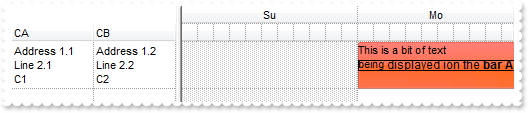
How can I clip the notes to the items zone only

with thisform.G2antt1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.AntiAliasing = .T.
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 96
.LevelCount = 2
endwith
with .Items
.AddItem()
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"1")
endwith
with .Chart.Notes
with .Add("1",thisform.G2antt1.Items.ItemByIndex(1),"1","<img>2</img>")
.PartShadow(1) = .F.
.PartBorderSize(1) = 0
.ClearPartBackColor(1)
.PartCanMove(1) = .T.
.RelativePosition = 0.5
.PartVOffset(1) = -36
endwith
.ClipTo = 2
endwith
.EndUpdate
endwith
|
|
1484
|
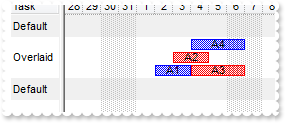
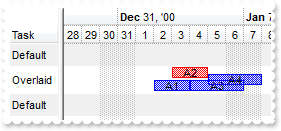
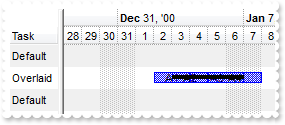
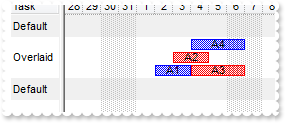
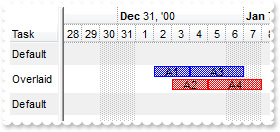
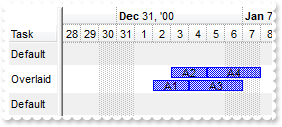
How can I put two bars of various types, in the event of conflict do not coincide

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add("Task")
.ScrollBySingleLine = .T.
.BackColorAlternate = RGB(240,240,240)
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2000-12-28}
.LevelCount = 2
with .Bars.Item("Task")
.OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "NewTask"
endwith
with .Bars.Copy("Task","NewTask")
.OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Task"
.Color = RGB(255,0,0)
endwith
endwith
with .Items
h1 = .AddItem("Default")
h = .AddItem("Overlaid")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1","A1")
.AddBar(h,"NewTask",{^2001-1-3},{^2001-1-5},"A2","A2")
.AddBar(h,"NewTask",{^2001-1-4},{^2001-1-7},"A3","A3")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"A4","A4")
h1 = .AddItem("Default")
endwith
.EndUpdate
endwith
|
|
1483
|
How can I run trigger an event which, after clicking on the item/bar gives the key/name or item id
*** MouseDown event - Occurs when the user presses a mouse button. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
item = .ItemFromPoint(-1,-1,column,hit)
key = .Chart.BarFromPoint(-1,-1)
DEBUGOUT( "Item:" )
DEBUGOUT( item )
DEBUGOUT( "Key:" )
DEBUGOUT( key )
DEBUGOUT( "CellValue(i,0):" )
DEBUGOUT( .Items.CellValue(item,0) )
.Items.ItemBar(item,key,33) = 255
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 64
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-4},{^2001-1-6},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
endwith
.EndUpdate
endwith
|
|
1482
|
How can I change the check-boxes appearance

with thisform.G2antt1
.LinesAtRoot = -1
with .Columns.Add("Default")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
with .VisualAppearance
.Add(1,"XP:Button 3 12")
.Add(2,"XP:Button 3 11")
.Add(3,"XP:Button 3 10")
endwith
.Object.CheckImage(0) = 16777216
.Object.CheckImage(1) = 33554432
.Object.CheckImage(2) = 50331648
endwith
|
|
1481
|
How can I change the color for the control's split bar (sample 1)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Default")
.Object.Background(18) = RGB(0,0,1)
.BackColorLevelHeader = .BackColor
with .Chart
.LevelCount = 2
.PaneWidth(0) = 64
.HistogramVisible = .T.
.HistogramHeight = 64
.OverviewHeight = 48
.OverviewVisible = -1
endwith
.EndUpdate
endwith
|
|
1480
|
Is it possible to display ONLY the working hours

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
with .Level(0)
.Label = 4096
.Alignment = 17 && AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
endwith
with .Level(1)
.Label = "<%hh%>"
.Count = 6
endwith
.UnitWidth = 26
.PaneWidth(0) = 0
.NonworkingHours = 15728895
.ShowNonworkingUnits = .F.
.ShowNonworkingHours = .F.
endwith
endwith
|
|
1479
|
How can I display the end of the day in the chart's header

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
with .Level(0)
.Label = 4096
.Alignment = 17 && AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
endwith
with .Level(1)
.Label = "<%hh%>"
.Count = 6
.ReplaceLabel("08") = "<b>8</b> <font ;6>am"
.ReplaceLabel("14") = "<b>8</b> <font ;6>pm"
endwith
.UnitWidth = 26
.PaneWidth(0) = 0
.NonworkingHours = 15728895
.ShowNonworkingUnits = .F.
.ShowNonworkingHours = .F.
endwith
endwith
|
|
1478
|
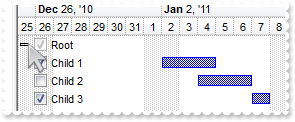
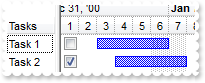
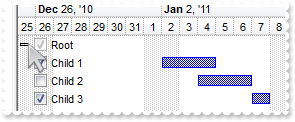
How can I display the +/- expanding buttons in the chart section

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Indent = 13
.HasButtons = 3
with .Chart
.FirstVisibleDate = {^2010-12-25}
.LevelCount = 2
.PaneWidth(0) = 0
.ColumnsFormatLevel = "0"
.SelBackColor = thisform.G2antt1.SelBackColor
.SelForeColor = thisform.G2antt1.SelForeColor
endwith
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.AddBar(.InsertItem(h,Null,"Child 1"),"Task",{^2011-1-2},{^2011-1-5})
.AddBar(.InsertItem(h,Null,"Child 2"),"Task",{^2011-1-4},{^2011-1-7})
.AddBar(.InsertItem(h,Null,"Child 3"),"Task",{^2011-1-7},{^2011-1-8})
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1477
|
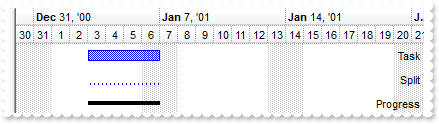
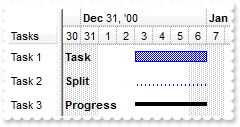
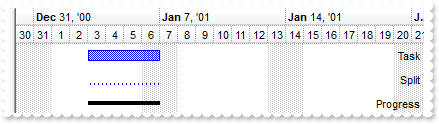
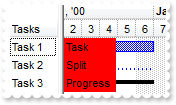
Is it possible to display the columns in the chart aligned to the right

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.Columns.Add("Tasks")
with .Columns.Add("Key")
.Def(18) = 0
.Visible = .F.
.Alignment = 2
endwith
with .Chart
.FirstVisibleDate = {^2000-12-30}
.LevelCount = 2
.PaneWidth(0) = 0
.ColumnsFormatLevel = "|,1:52"
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 2"),"Split",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 3"),"Progress",{^2001-1-3},{^2001-1-7})
endwith
.EndUpdate
endwith
|
|
1476
|
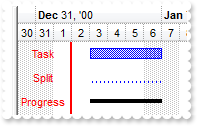
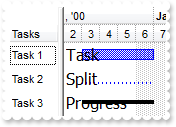
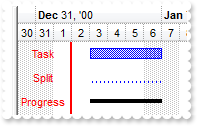
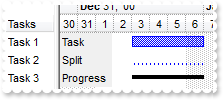
How can I display a border in the chart

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.Columns.Add("Tasks")
with .Columns.Add("Key")
.Def(18) = 0
.Visible = .F.
.Alignment = 1
.Def(5) = 255
endwith
with .Chart
.FirstVisibleDate = {^2000-12-30}
.LevelCount = 2
.PaneWidth(0) = 0
.ColumnsFormatLevel = "1:52,\"+chr(34)+"\"+chr(34)+"[bg=255]:2"
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 2"),"Split",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 3"),"Progress",{^2001-1-3},{^2001-1-7})
endwith
.EndUpdate
endwith
|
|
1475
|
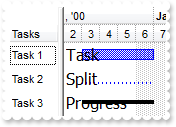
How can I change the font to display the columns in the chart (Method 2)

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.Columns.Add("Tasks")
with .Columns.Add("Key")
.Def(18) = 0
.Visible = .F.
endwith
with .ConditionalFormats.Add(1)
.Bold = .T.
.ApplyTo = 1 && 0x1
endwith
with .Chart
.FirstVisibleDate = {^2000-12-30}
.LevelCount = 2
.PaneWidth(0) = 48
.ColumnsFormatLevel = "1"
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 2"),"Split",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 3"),"Progress",{^2001-1-3},{^2001-1-7})
endwith
.EndUpdate
endwith
|
|
1474
|
How can I change the font to display the columns in the chart (Method 1)

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.Columns.Add("Tasks")
with .Columns.Add("Key")
.Def(18) = 0
.Visible = .F.
endwith
with .Chart
.FirstVisibleDate = {^2000-12-30}
.LevelCount = 2
.PaneWidth(0) = 48
.ColumnsFormatLevel = "1"
.ColumnsFont = thisform.G2antt1.Font
with .ColumnsFont
.Size = 12
.Name = "Tahoma"
endwith
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 2"),"Split",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 3"),"Progress",{^2001-1-3},{^2001-1-7})
endwith
.EndUpdate
endwith
|
|
1473
|
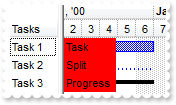
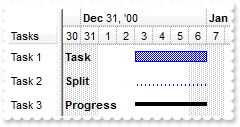
How can I change the column's background color when it is displayed on the chart (Method 2)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Columns.Add("Key")
.Def(18) = 0
.Visible = .F.
endwith
with .Chart
.FirstVisibleDate = {^2000-12-30}
.LevelCount = 2
.PaneWidth(0) = 48
.ColumnsFormatLevel = "1[bg=255]:52"
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 2"),"Split",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 3"),"Progress",{^2001-1-3},{^2001-1-7})
endwith
.EndUpdate
endwith
|
|
1472
|
How can I change the column's background color when it is displayed on the chart (Method 1)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Columns.Add("Key")
.Def(18) = 0
.Visible = .F.
.Def(4) = 15790320
endwith
with .Chart
.FirstVisibleDate = {^2000-12-30}
.LevelCount = 2
.PaneWidth(0) = 48
.ColumnsFormatLevel = "1:52"
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 2"),"Split",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 3"),"Progress",{^2001-1-3},{^2001-1-7})
endwith
.EndUpdate
endwith
|
|
1471
|
Can the chart display any column

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Columns.Add("Start")
.Def(18) = 1
.Visible = .F.
.Alignment = 0
endwith
with .Columns.Add("End")
.Def(18) = 2
.Visible = .F.
.Alignment = 2
endwith
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
.ColumnsFormatLevel = "1:52,|,2:52"
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-4},{^2001-1-8})
endwith
.EndUpdate
endwith
|
|
1470
|
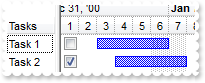
Is it possible to display a check-box column on the chart

with thisform.G2antt1
.Columns.Add("Tasks")
with .Columns.Add("Check")
.Def(0) = .T.
.Visible = .F.
endwith
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
.ColumnsFormatLevel = "1"
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-4},{^2001-1-8})
endwith
endwith
|
|
1469
|
Is it possible to disable the cell's editor context menu
with thisform.G2antt1
with .Columns.Add("Edit").Editor
.EditType = 1
.Option(202) = .F.
endwith
with .Items
.AddItem(10)
.AddItem(20)
endwith
endwith
|
|
1468
|
How can I find a value in a drop down editor
with thisform.G2antt1
with .Columns.Add("DropDownList").Editor
.EditType = 3
.AddItem(1,"DDList 1")
.AddItem(2,"DDList 2")
.AddItem(3,"DDList 3")
endwith
with .Columns.Add("DropDown").Editor
.EditType = 2
.AddItem(1,"DDType 1")
.AddItem(2,"DDType 2")
.AddItem(3,"DDType 3")
endwith
with .Items
.CellValue(.AddItem(1),1) = thisform.G2antt1.Columns.Item(1).Editor.FindItem(1)
.CellValue(.AddItem(2),1) = thisform.G2antt1.Columns.Item(1).Editor.FindItem(2)
endwith
endwith
|
|
1467
|
What is the difference between DropDownType and DropDownListType
with thisform.G2antt1
with .Columns.Add("DropDownList").Editor
.EditType = 3
.AddItem(1,"First item")
.AddItem(2,"Second item")
.AddItem(3,"Third item")
endwith
with .Columns.Add("DropDown").Editor
.EditType = 2
.AddItem(1,"First item")
.AddItem(2,"Second item")
.AddItem(3,"Third item")
endwith
with .Items
.CellValue(.AddItem(1),1) = "Any"
.CellValue(.AddItem(2),1) = "Any"
endwith
endwith
|
|
1466
|
How can I mark or enlarge the selected bars, so I have a clear frame around (Method 3)

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 32
with .VisualAppearance
.Add(1,"c:\exontrol\images\normal.ebn")
.Add(2,"CP:1 -2 -2 2 2")
endwith
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2002-1-1}
.SelBarColor = 0x2ff0000
.Bars.Item("Task").Color = 0x1000000
endwith
.Columns.Add("Task")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-4},"A")
.AddBar(h,"Task",{^2002-1-6},{^2002-1-10},"B")
.AddBar(h,"Task",{^2002-1-11},{^2002-1-14},"C")
.ItemBar(h,"A",257) = .T.
.ItemBar(h,"B",257) = .T.
endwith
.EndUpdate
endwith
|
|
1465
|
How can I mark or enlarge the selected bars, so I have a clear frame around (Method 2)

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 32
with .VisualAppearance
.Add(1,"c:\exontrol\images\normal.ebn")
.Add(2,"CP:1 -2 -2 2 2")
endwith
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2002-1-1}
.SelBarColor = 0x2000000
.Bars.Item("Task").Color = 0x1000000
endwith
.Columns.Add("Task")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-4},"A")
.AddBar(h,"Task",{^2002-1-6},{^2002-1-10},"B")
.AddBar(h,"Task",{^2002-1-11},{^2002-1-14},"C")
.ItemBar(h,"A",257) = .T.
.ItemBar(h,"B",257) = .T.
endwith
.EndUpdate
endwith
|
|
1464
|
How can I mark or enlarge the selected bars, so I have a clear frame around (Method 1)

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 32
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAEGg4BNkMQAAYAQGKIYBkAKBQAGaAoDDYNQwQwAAwjIKEEwsACEIrjKCVIgkHYJRjGEZxMAsEwjAoaQChEZRUhEMgxDDIIxAJIcaw0GSEZwgOQZBi"
var_s = var_s + "OEYnDANMgzDLMZR7DajYymSA6LiKNo+QjKFB0NLMVRtEIIIzCSCaNomT4DS4NIi2DYcVhhMqBYbtCZZBo2FpZUxXdL0BJMVxbHKYJikW4pVjoAJ+TxccjVDQNJyLQ6rY"
var_s = var_s + "zuAAKNpuO58RbdGDQHA9KyfLCEcTxYAMbp6X5kaBZVp2VCMRzbTLUIDzPNVCTrNIaJioAaMeiCG5NUzieqRNalLABFjZMIHDbtGynDIJZruW52+CLIZpWbEOiRXr2Txx"
var_s = var_s + "gGYp5Fie5mAYBgIgSFDrDOIZUmQZYiECXJUjIEQ3lUGgbEIRQcg+Hg8DEFxYFuOR/i+X5znufh/omBgCgCVwjn4BoBmCCAmAqApgkefgMgOYQID4DoELsUgTgUYYIC4F"
var_s = var_s + "4GGGSAaBuBxhhgfgggUYgog4EYJGIaBJn6ChiBiLgsgkIpoj4J4BCMSJWDaDZjgiZgCEAQCAgA=="
.Add(1,var_s)
.Add(2,"CP:1 -2 -2 2 2")
endwith
with .Chart
.FirstVisibleDate = {^2002-1-1}
.SelBarColor = 0x2000000
.PaneWidth(0) = 48
endwith
.Columns.Add("Task")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-4},"A")
.AddBar(h,"Task",{^2002-1-6},{^2002-1-10},"B")
.AddBar(h,"Task",{^2002-1-11},{^2002-1-14},"C")
.ItemBar(h,"A",257) = .T.
.ItemBar(h,"B",257) = .T.
endwith
.EndUpdate
endwith
|
|
1463
|
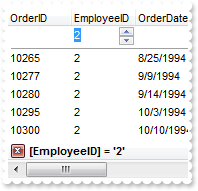
How can I load my table from an Access 2007, using ADO
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^1994-8-3}
.PaneWidth(0) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = 2
endwith
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
.EndUpdate
endwith
|
|
1462
|
Is it possible to enumerate the links without enumerating them

with thisform.G2antt1
.AntiAliasing = .T.
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.NonworkingDays = 0
.LinksWidth = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-6},{^2001-1-8},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-10},{^2001-1-12},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",{^2001-1-14},{^2001-1-16},"K4")
.AddLink("L3",h3,"K3",h4,"K4")
.Link("<L*>",11) = .F.
endwith
endwith
|
|
1461
|
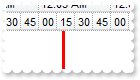
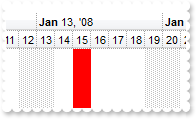
How can I display a vertical line in the chart
*** Click event - Occurs when the user presses and then releases the left mouse button over the tree control. ***
LPARAMETERS nop
with thisform.G2antt1
with .Chart
.MarkNowColor = RGB(255,0,0)
.MarkNow = .DateFromPoint(-1,-1)
endwith
endwith
with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2012-3-13}
.PaneWidth(0) = 0
.LevelCount = 2
.MarkNowColor = RGB(0,0,0)
.MarkNowWidth = 3
.UnitWidth = 32
.ResizeUnitScale = 65536
endwith
endwith
|
|
1460
|
How can I use the MarkNowColor to mark a time line different then the time on the machine

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2012-3-13}
.PaneWidth(0) = 0
.LevelCount = 2
.Level(0).Label = 1048576
with .Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.MarkNowColor = RGB(255,0,0)
.MarkNowWidth = 3
.MarkNow = {^2012-3-13 0:03:20}
endwith
endwith
|
|
1459
|
Is it possible to show the current date time using a delay

with thisform.G2antt1
with .Chart
.PaneWidth(0) = 0
.LevelCount = 2
.Level(0).Label = 1048576
with .Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.MarkNowColor = RGB(0,0,255)
.MarkNowWidth = 3
.MarkNowDelay = 0.00069444
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2008-1-1},{^2018-1-1})
endwith
endwith
|
|
1458
|
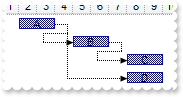
What are the options to show the links between bars

with thisform.G2antt1
.AntiAliasing = .T.
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.NonworkingDays = 0
.LinksWidth = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddItem("")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddItem("")
.AddBar(h2,"Task",{^2001-1-6},{^2001-1-8},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
h3 = .AddItem("Task 3")
.AddItem("")
.AddBar(h3,"Task",{^2001-1-12},{^2001-1-14},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",15) = -1
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",{^2001-1-18},{^2001-1-20},"K4")
.AddLink("L3",h3,"K3",h4,"K4")
.Link("L3",15) = 1
.AddItem("")
h5 = .AddItem("Task 5")
.AddBar(h5,"Task",{^2001-1-22},{^2001-1-24},"K5")
.AddLink("L4",h4,"K4",h5,"K5")
.Link("L4",15) = 2
endwith
endwith
|
|
1457
|
Is it possible to specify the link between bars to be a wider line

with thisform.G2antt1
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.NonworkingDays = 0
.LinksStyle = 0
.LinksWidth = 2
.LinksColor = RGB(255,0,0)
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-6},{^2001-1-8},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-10},{^2001-1-12},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
endwith
endwith
|
|
1456
|
Is it possible to create a link between the two specified bars so that the link was a straight line

with thisform.G2antt1
.Columns.Add("Task")
.AntiAliasing = .T.
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.NonworkingDays = 0
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-6},{^2001-1-8},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",9) = 0
.Link("L1",10) = 2
.Link("L1",8) = 255
.Link("L1",15) = 2
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-10},{^2001-1-12},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
endwith
endwith
|
|
1455
|
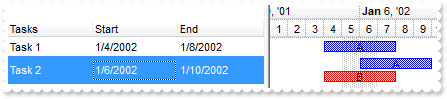
I associate the bars with my columns, Start and End, but can not get it working for bars with non-empty keys. What am I doing wrong

with thisform.G2antt1
.BeginUpdate
with .Columns
.Add("Tasks")
with .Add("Start")
.Def(18) = 1
.Def(19) = "A"
endwith
with .Add("End")
.Def(18) = 2
.Def(19) = "A"
endwith
endwith
.Items.AllowCellValueToItemBar = .T.
with .Chart
.PaneWidth(0) = 256
.FirstVisibleDate = {^2002-1-1}
.LevelCount = 2
.Bars.Item("Task").OverlaidType = 3
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2002-1-4},{^2002-1-8},"A","A")
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2002-1-6},{^2002-1-10},"A","A")
.AddBar(h,"Task",{^2002-1-4},{^2002-1-8},"B","B")
.ItemBar(h,"B",33) = 255
endwith
.EndUpdate
endwith
|
|
1454
|
The right pane needs to show ONLY the hours 6am to 9pm (every hour) for one day only and the user should not to be able to scroll left or right nor see any other hours. How can I do that

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.ScrollRange(0) = {^2001-1-1}
.ScrollRange(1) = {^2001-1-1}
.UnitScale = 65536
.NonworkingHours = 12582975
.ShowNonworkingUnits = .F.
.ShowNonworkingHours = .F.
.Level(0).Alignment = 17 && AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
.UnitWidth = 18
.PaneWidth(1) = 294
.ScrollBar = .F.
endwith
.OnResizeControl = 128
.EndUpdate
endwith
|
|
1453
|
Is it possible to count only a specified type of bars without enumerating them
with thisform.G2antt1
.Columns.Add("Tasks")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1","K1")
.AddBar(.AddItem("Task 2"),"Progress",{^2001-1-3},{^2001-1-5})
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-4},"P3","P3")
DEBUGOUT( "K*" )
DEBUGOUT( .ItemBar(0,"<K*>",256) )
DEBUGOUT( "K* P*" )
DEBUGOUT( .ItemBar(0,"<K* P*>",256) )
endwith
endwith
|
|
1452
|
How can I count or get the numbers of the bars in the chart
with thisform.G2antt1
.Columns.Add("Tasks")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1","K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"A2","A2")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-4},"K3","K3")
DEBUGOUT( "All" )
DEBUGOUT( .ItemBar(0,"<*>",256) )
DEBUGOUT( "A*" )
DEBUGOUT( .ItemBar(0,"<A*>",256) )
DEBUGOUT( "K*" )
DEBUGOUT( .ItemBar(0,"<K*>",256) )
endwith
endwith
|
|
1451
|
Is it possible to remove only specified bars from ALL items at once
with thisform.G2antt1
.Columns.Add("Tasks")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1","K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"A2","A2")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-4},"K3","K3")
.RemoveBar(0,"<K*>")
endwith
endwith
|
|
1450
|
How can I remove all bars from the chart (method 2)
with thisform.G2antt1
.Columns.Add("Tasks")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1","K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"A2","A2")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-4},"K3","K3")
.ClearBars(0)
endwith
endwith
|
|
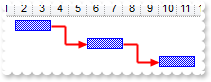
1449
|
How can I remove all bars from the chart (method 1)
with thisform.G2antt1
.Columns.Add("Tasks")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1","K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"A2","A2")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-4},"K3","K3")
.RemoveBar(0,"<*>")
endwith
endwith
|
|
1448
|
Is it possible to update at once a property for several bars without enumerating them
with thisform.G2antt1
.Columns.Add("Tasks")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1","K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"A2","A2")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-4},"K3","K3")
.ItemBar(0,"<K*>",33) = 255
endwith
endwith
|
|
1447
|
Is it possible to update at once a property of ALL bars without enumerating them
with thisform.G2antt1
.Columns.Add("Tasks")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1","K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"A2","A2")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-4},"K3","K3")
.ItemBar(0,"<*>",33) = 255
endwith
endwith
|
|
1446
|
How do I prevent selecting a new item when selecting a bar
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 64
.LevelCount = 2
.SelectOnClick = .F.
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-4},{^2001-1-6},"K2")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-8},{^2001-1-10},"K3")
.SelectItem(.FirstVisibleItem) = .T.
endwith
.EndUpdate
endwith
|
|
1445
|
Is it possible to find out all incoming bars ( recursively )

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
b = .Chart.BarFromPoint(-1,-1)
i = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .Items.ItemBar(i,b,542) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 96
.NonworkingDays = 0
.AllowLinkBars = .T.
.AllowCreateBar = 1
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"A","A")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"B","B")
.AddLink("L1",h1,"A",h2,"B")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"C","C")
.AddLink("L2",h2,"B",h3,"C")
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",{^2001-1-8},{^2001-1-10},"D","D")
.AddLink("L3",h1,"A",h4,"D")
endwith
.EndUpdate
endwith
|
|
1444
|
How do I find the incoming bars
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
b = .Chart.BarFromPoint(-1,-1)
i = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .Items.ItemBar(i,b,541) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 96
.NonworkingDays = 0
.AllowLinkBars = .T.
.AllowCreateBar = 1
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"A","A")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"B","B")
.AddLink("L1",h1,"A",h2,"B")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"C","C")
.AddLink("L2",h2,"B",h3,"C")
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",{^2001-1-8},{^2001-1-10},"D","D")
.AddLink("L3",h1,"A",h4,"D")
endwith
.EndUpdate
endwith
|
|
1443
|
Is it possible to find out all incoming links ( recursively ). Incoming link is a link from another bar to the current bar
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
b = .Chart.BarFromPoint(-1,-1)
i = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .Items.ItemBar(i,b,536) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 96
.NonworkingDays = 0
.AllowLinkBars = .T.
.AllowCreateBar = 1
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"A","A")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"B","B")
.AddLink("L1",h1,"A",h2,"B")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"C","C")
.AddLink("L2",h2,"B",h3,"C")
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",{^2001-1-8},{^2001-1-10},"D","D")
.AddLink("L3",h1,"A",h4,"D")
endwith
.EndUpdate
endwith
|
|
1442
|
How do I find the incoming links. Incoming link is link from another bar to the current bar
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
b = .Chart.BarFromPoint(-1,-1)
i = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .Items.ItemBar(i,b,534) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 96
.NonworkingDays = 0
.AllowLinkBars = .T.
.AllowCreateBar = 1
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"A","A")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"B","B")
.AddLink("L1",h1,"A",h2,"B")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"C","C")
.AddLink("L2",h2,"B",h3,"C")
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",{^2001-1-8},{^2001-1-10},"D","D")
.AddLink("L3",h1,"A",h4,"D")
endwith
.EndUpdate
endwith
|
|
1441
|
Is it possible to find out all outgoing bars ( recursively )
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
b = .Chart.BarFromPoint(-1,-1)
i = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .Items.ItemBar(i,b,532) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 96
.NonworkingDays = 0
.AllowLinkBars = .T.
.AllowCreateBar = 1
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"A","A")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"B","B")
.AddLink("L1",h1,"A",h2,"B")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"C","C")
.AddLink("L2",h2,"B",h3,"C")
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",{^2001-1-8},{^2001-1-10},"D","D")
.AddLink("L3",h1,"A",h4,"D")
endwith
.EndUpdate
endwith
|
|
1440
|
How do I find the outgoing bars
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
b = .Chart.BarFromPoint(-1,-1)
i = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .Items.ItemBar(i,b,531) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 96
.NonworkingDays = 0
.AllowLinkBars = .T.
.AllowCreateBar = 1
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"A","A")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"B","B")
.AddLink("L1",h1,"A",h2,"B")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"C","C")
.AddLink("L2",h2,"B",h3,"C")
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",{^2001-1-8},{^2001-1-10},"D","D")
.AddLink("L3",h1,"A",h4,"D")
endwith
.EndUpdate
endwith
|
|
1439
|
Is it possible to find out all outgoing links ( recursively ). Outgoing link is link from a bar to another bar
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
b = .Chart.BarFromPoint(-1,-1)
i = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .Items.ItemBar(i,b,526) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 96
.NonworkingDays = 0
.AllowLinkBars = .T.
.AllowCreateBar = 1
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"A","A")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"B","B")
.AddLink("L1",h1,"A",h2,"B")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"C","C")
.AddLink("L2",h2,"B",h3,"C")
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",{^2001-1-8},{^2001-1-10},"D","D")
.AddLink("L3",h1,"A",h4,"D")
endwith
.EndUpdate
endwith
|
|
1438
|
How do I find the outgoing links. Outgoing link is link from a bar to another bar
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
b = .Chart.BarFromPoint(-1,-1)
i = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .Items.ItemBar(i,b,524) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 96
.NonworkingDays = 0
.AllowLinkBars = .T.
.AllowCreateBar = 1
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"A","A")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"B","B")
.AddLink("L1",h1,"A",h2,"B")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"C","C")
.AddLink("L2",h2,"B",h3,"C")
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",{^2001-1-8},{^2001-1-10},"D","D")
.AddLink("L3",h1,"A",h4,"D")
endwith
.EndUpdate
endwith
|
|
1437
|
How do I select a bar using the right-click
*** MouseDown event - Occurs when the user presses a mouse button. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
with .Items
.ItemBar(0,"<*>",257) = .F.
.ItemBar(thisform.G2antt1.ItemFromPoint(-1,-1,c,hit),thisform.G2antt1.Chart.BarFromPoint(-1,-1),257) = .T.
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 64
.LevelCount = 2
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-4},{^2001-1-6},"K2")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-8},{^2001-1-10},"K3")
endwith
.EndUpdate
endwith
|
|
1436
|
How can I add or change the padding (spaces) for captions in the control's header
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Padding-Left").Def(52) = 18
with .Columns.Add("Padding-Right")
.Def(53) = 18
.HeaderAlignment = 2
endwith
.EndUpdate
endwith
|
|
1435
|
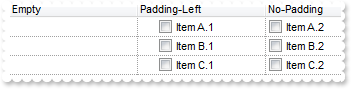
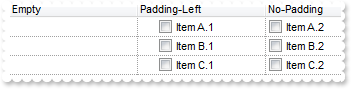
Do you have any plans to add cell spacing and cell padding to the cells

with thisform.G2antt1
.BeginUpdate
.DrawGridLines = -2
with .Columns.Add("Padding-Left")
.Def(0) = .T.
.Def(48) = 18
endwith
.Columns.Add("No-Padding").Def(0) = .T.
.Columns.Add("Empty").Position = 0
with .Items
.CellValue(.AddItem("Item A.1"),1) = "Item A.2"
.CellValue(.AddItem("Item B.1"),1) = "Item B.2"
.CellValue(.AddItem("Item C.1"),1) = "Item C.2"
endwith
.EndUpdate
endwith
|
|
1434
|
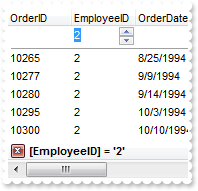
Can I display somehow the filter just on the top of the list, with an editor associated to each column

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
DEBUGOUT( "Locked:" )
DEBUGOUT( .Items.IsItemLocked(Item) )
with .Columns.Item(ColIndex)
.Filter = NewValue
.FilterType = 3
endwith
.ApplyFilter
endwith
*** MouseUp event - Occurs when the user releases a mouse button. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
.Edit(.Items.LockedItem(0,0))
endwith
with thisform.G2antt1
.ColumnAutoResize = .F.
.ScrollBySingleLine = .T.
.ContinueColumnScroll = .F.
.Chart.FirstVisibleDate = {^1994-8-3}
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
with .Items
.LockedItemCount(0) = 2
h = .LockedItem(0,0)
.CellEditor(h,0).EditType = 1
h = .LockedItem(0,1)
.ItemHeight(h) = 4
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
endwith
endwith
|
|
1433
|
Is it possible to display information about the firing events
*** Event event - Notifies the application once the control fires an event. ***
LPARAMETERS EventID
with thisform.G2antt1
DEBUGOUT( .EventParam(-2) )
endwith
|
|
1432
|
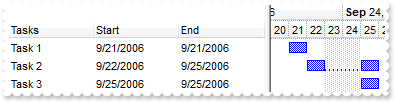
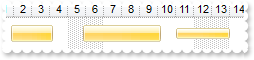
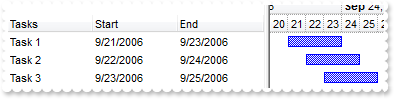
I need to specify the start and end dates of the bar to be the same, but to keep count of the working units. Is it possible

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Tasks")
.Add("Start").Def(18) = 1
.Add("End").Def(18) = 543
endwith
with .Chart
.FirstVisibleDate = {^2006-9-20}
.LevelCount = 2
.PaneWidth(0) = 256
.ShowEmptyBars = 1
.Bars.Add("Task:Split").Shortcut = "Task"
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2006-9-21},{^2006-9-21})
.AddBar(.AddItem("Task 2"),"Task",{^2006-9-22},{^2006-9-25})
.AddBar(.AddItem("Task 3"),"Task",{^2006-9-25},{^2006-9-25})
.ItemBar(0,"<*>",20) = .T.
endwith
.EndUpdate
endwith
|
|
1431
|
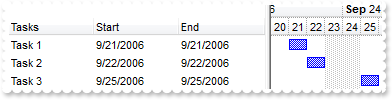
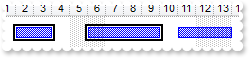
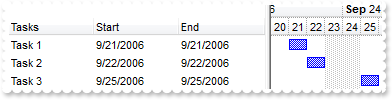
I need to specify the start and end dates of the bar to be the same, but no bars are shown. (NOT recommended for bars with exBarKeepWorkingCount ) What I can do

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Tasks")
.Add("Start").Def(18) = 1
.Add("End").Def(18) = 543
endwith
with .Chart
.FirstVisibleDate = {^2006-9-20}
.LevelCount = 2
.PaneWidth(0) = 256
.ShowEmptyBars = 1
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2006-9-21},{^2006-9-21})
.AddBar(.AddItem("Task 2"),"Task",{^2006-9-22},{^2006-9-22})
.AddBar(.AddItem("Task 3"),"Task",{^2006-9-25},{^2006-9-25})
endwith
.EndUpdate
endwith
|
|
1430
|
I need my chart to display the end date with on day less. How can I do this (Method 2)

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Tasks")
with .Add("Start")
.Def(18) = 1
.Editor.EditType = 7
endwith
with .Add("End")
.Def(18) = 543
.Editor.EditType = 7
endwith
endwith
with .Chart
.FirstVisibleDate = {^2006-9-20}
.LevelCount = 2
.PaneWidth(0) = 256
.NonworkingDays = 0
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2006-9-21},{^2006-9-24})
.AddBar(.AddItem("Task 2"),"Task",{^2006-9-22},{^2006-9-25})
.AddBar(.AddItem("Task 3"),"Task",{^2006-9-23},{^2006-9-26})
endwith
.EndUpdate
endwith
|
|
1429
|
Is it possible to change the width of a specified time unit

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 0
.LevelCount = 2
.FirstVisibleDate = {^2008-1-1}
.AllowInsideZoom = .T.
.AllowResizeInsideZoom = .F.
.InsideZoomOnDblClick = .F.
.DefaultInsideZoomFormat.BackColorChart = RGB(255,0,255)
with .InsideZooms
.SplitBaseLevel = .F.
.DefaultWidth = 18
with .Add({^2008-1-15})
.AllowInsideFormat = .F.
.Width = 128
endwith
endwith
endwith
.EndUpdate
endwith
|
|
1428
|
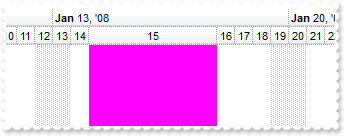
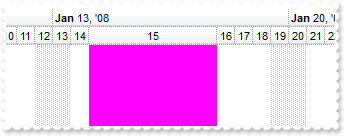
The level unit of the chart is set to day, so i'd like to set the whole background of the current day. Is it possible to set a background color only on the current day (Method 2)

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 0
.LevelCount = 2
.FirstVisibleDate = {^2008-1-1}
.AllowInsideZoom = .T.
.AllowResizeInsideZoom = .F.
.InsideZoomOnDblClick = .F.
.DefaultInsideZoomFormat.BackColorChart = RGB(255,0,0)
with .InsideZooms
.SplitBaseLevel = .F.
.DefaultWidth = 18
.Add({^2008-1-15}).AllowInsideFormat = .F.
endwith
endwith
.EndUpdate
endwith
|
|
1427
|
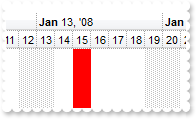
The level unit of the chart is set to day, so i'd like to set the whole background of the current day. Is it possible to set a background color only on the current day (Method 1)
with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = {^2008-1-1}
.MarkTodayColor = .BackColor
.LevelCount = 2
.MarkSelectDateColor = 0x7fff0000
.SelectLevel = 1
.SelectDate({^2008-1-15}) = .T.
endwith
.EndUpdate
endwith
|
|
1426
|
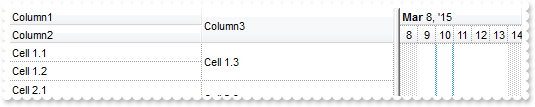
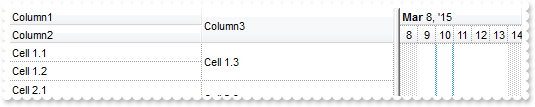
How can I change the layout of my columns when using the exCRD

with thisform.G2antt1
.BeginUpdate
.DrawGridLines = -2
.DefaultItemHeight = 36
with .Columns
with .Add("Column1")
.Visible = .F.
.Editor.EditType = 1
endwith
with .Add("Column2")
.Visible = .F.
.Editor.EditType = 1
endwith
.Add("Column3").Visible = .F.
with .Add("FormatLevel")
.FormatLevel = "(0/1),2"
.Def(32) = .FormatLevel
endwith
endwith
with .Items
h = .AddItem("Cell 1.1")
.CellValue(h,1) = "Cell 1.2"
.CellValue(h,2) = "Cell 1.3"
h = .AddItem("Cell 2.1")
.CellValue(h,1) = "Cell 2.2"
.CellValue(h,2) = "Cell 2.3"
endwith
.EndUpdate
endwith
|
|
1425
|
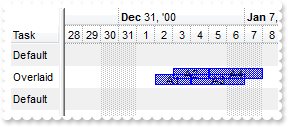
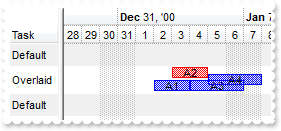
How can I overlaid a single bar

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add("Task")
.ScrollBySingleLine = .T.
.BackColorAlternate = RGB(240,240,240)
with .Chart
.AllowCreateBar = 1
.PaneWidth(0) = 48
.FirstVisibleDate = {^2000-12-28}
.LevelCount = 2
with .Bars.Item("Task")
.OverlaidGroup = "OTask"
.OverlaidType = 0
.Def(3) = "<%=%9%>"
endwith
with .Bars.Copy("Task","OTask")
.OverlaidGroup = "Task"
.OverlaidType = 8196 && OverlaidBarsTypeEnum.exOverlaidBarsStrict Or OverlaidBarsTypeEnum.exOverlaidBarsCascade
endwith
endwith
with .Items
h1 = .AddItem("Default")
h = .AddItem("Overlaid")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"A3")
.AddBar(h,"OTask",{^2001-1-3},{^2001-1-5},"A2")
.ItemBar(h,"A2",33) = 255
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"A4")
h1 = .AddItem("Default")
endwith
.EndUpdate
endwith
|
|
1424
|
How can I use the exOverlaidBarsCascade, exBarOverlaidKey

*** CreateBar event - Fired when the user creates a new bar. ***
LPARAMETERS Item, DateStart, DateEnd
with thisform.G2antt1
.Items.ItemBar(Item,"newbar",52) = "Level0"
endwith
with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add("Task")
.ScrollBySingleLine = .T.
.BackColorAlternate = RGB(240,240,240)
with .Chart
.AllowCreateBar = 1
.PaneWidth(0) = 48
.FirstVisibleDate = {^2000-12-28}
.LevelCount = 2
with .Bars.Item("Task")
.OverlaidType = 4
.Def(3) = "<%=%9%>"
endwith
endwith
with .Items
h1 = .AddItem("Default")
h = .AddItem("Overlaid")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1")
.ItemBar(h,"A1",52) = "Level0"
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"A3")
.ItemBar(h,"A3",52) = "Level0"
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"A2")
.ItemBar(h,"A2",33) = 255
.ItemBar(h,"A2",52) = "Level1"
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"A4")
.ItemBar(h,"A4",33) = 255
.ItemBar(h,"A4",52) = "Level1"
h1 = .AddItem("Default")
endwith
.EndUpdate
endwith
|
|
1423
|
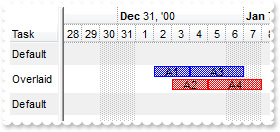
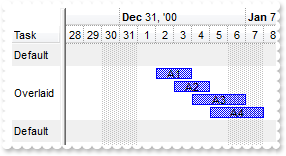
How can I use the exOverlaidBarsStack+exOverlaidBarsStackAutoArrange

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add("Task")
.ScrollBySingleLine = .T.
.BackColorAlternate = RGB(240,240,240)
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2000-12-28}
.LevelCount = 2
with .Bars.Item("Task")
.OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Def(3) = "<%=%9%>"
endwith
endwith
with .Items
h1 = .AddItem("Default")
h = .AddItem("Overlaid")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"A3")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"A4")
h1 = .AddItem("Default")
endwith
.EndUpdate
endwith
|
|
1422
|
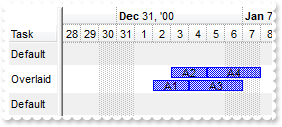
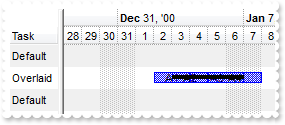
How can I use the exOverlaidBarsStack

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add("Task")
.ScrollBySingleLine = .T.
.BackColorAlternate = RGB(240,240,240)
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2000-12-28}
.LevelCount = 2
with .Bars.Item("Task")
.OverlaidType = 3
.Def(3) = "<%=%9%>"
endwith
endwith
with .Items
h1 = .AddItem("Default")
h = .AddItem("Overlaid")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"A3")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"A4")
h1 = .AddItem("Default")
endwith
.EndUpdate
endwith
|
|
1421
|
How can I use the exOverlaidBarsIntersect

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add("Task")
.ScrollBySingleLine = .T.
.BackColorAlternate = RGB(240,240,240)
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2000-12-28}
.LevelCount = 2
with .Bars.Item("Task")
.OverlaidType = 2
.Overlaid(2) = "Progress"
.Def(3) = "<%=%9%>"
endwith
endwith
with .Items
h1 = .AddItem("Default")
h = .AddItem("Overlaid")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"A3")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"A4")
h1 = .AddItem("Default")
endwith
.EndUpdate
endwith
|
|
1420
|
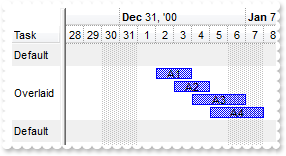
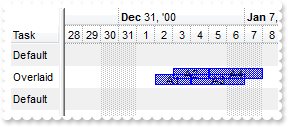
How can I use the exOverlaidBarsOffset

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add("Task")
.ScrollBySingleLine = .T.
.BackColorAlternate = RGB(240,240,240)
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2000-12-28}
.LevelCount = 2
with .Bars.Item("Task")
.OverlaidType = 1
.Def(3) = "<%=%9%>"
endwith
endwith
with .Items
h1 = .AddItem("Default")
h = .AddItem("Overlaid")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"A3")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"A4")
h1 = .AddItem("Default")
endwith
.EndUpdate
endwith
|
|
1419
|
Is it possible to specify the end of the project when using the SchedulePDM method
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-2},{^2001-1-5},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "FS"
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-2},{^2001-1-6},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",12) = "SS"
.Link("L2",6) = 0
.Link("L2",7) = 0
.DefSchedulePDM(0) = 2
.DefSchedulePDM(1) = {^2001-1-8}
.SchedulePDM(0,"K1")
endwith
.EndUpdate
endwith
|
|
1418
|
Is it possible to specify the start of the project when using the SchedulePDM method
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 48
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-2},{^2001-1-5},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "FS"
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-2},{^2001-1-6},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",12) = "SS"
.Link("L2",6) = 0
.Link("L2",7) = 0
.DefSchedulePDM(0) = 1
.DefSchedulePDM(1) = {^2001-1-8}
.SchedulePDM(0,"K1")
endwith
.EndUpdate
endwith
|
|
1417
|
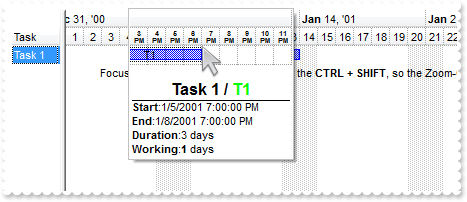
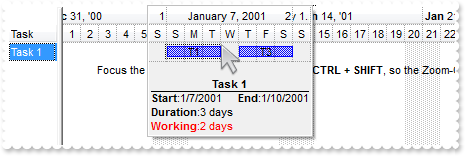
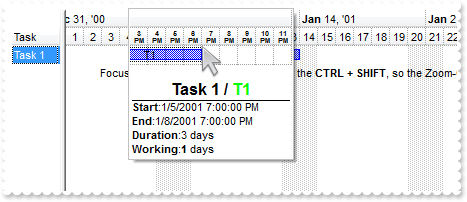
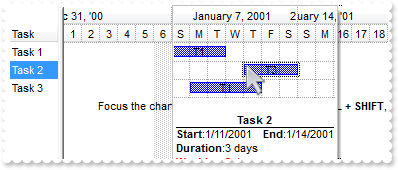
How can I change the caption or the addition information being displayed in the Zoom-OnFly view

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.AllowZoomOnFly = 24
.ResizeUnitScale = 65536
.Label(65536) = "<font ;5><b><%h%><br><%AM/PM%></b></font>"
var_s = "<br><c><b><font ;12><%=%C0 + ' / <fgcolor=00FF00>' + %3%></font></fgcolor></b><br><solidline><upline><b>Start</b>:<%=%1%><br><b>"
var_s = var_s + "End</b>:<%=%2%><br><b>Duration</b>:<%=round(%2-%1) + ' days'%><br><b>Working</b>:<%='<b>' + int(%258) + '</b> days' + (0:=(%258 "
var_s = var_s + "- int(%258)) ? (' <fgcolor=FF0000><b>' + round(24 * =:0) + '</b> hours') : '') %>"
.ZoomOnFlyCaption = var_s
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"T1","T1")
.AddBar(h,"Task",{^2001-1-11},{^2001-1-14},"T3","T3")
h = .AddItem()
.AddBar(h,"",{^2001-1-15},{^2001-1-15},"","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.")
.SelectableItem(h) = .F.
endwith
.EndUpdate
endwith
|
|
1416
|
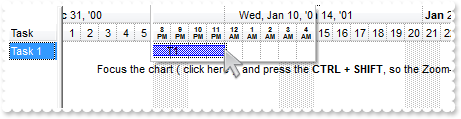
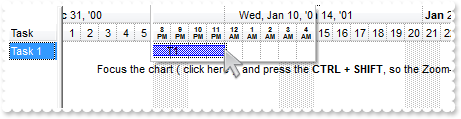
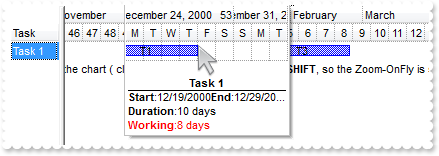
How can I change the scale in the Zoom-OnFly view

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.AllowZoomOnFly = 24
.ResizeUnitScale = 65536
.Label(65536) = "<font ;5><b><%h%><br><%AM/PM%></b></font>"
.ZoomOnFlyCaption = ""
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"T1","T1")
.AddBar(h,"Task",{^2001-1-11},{^2001-1-14},"T3","T3")
h = .AddItem()
.AddBar(h,"",{^2001-1-15},{^2001-1-15},"","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.")
.SelectableItem(h) = .F.
endwith
.EndUpdate
endwith
|
|
1415
|
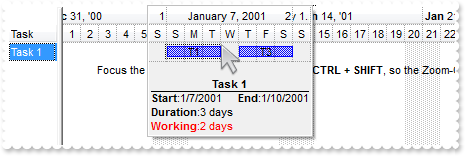
Is it possible to change the Zoom-OnFly view's background color

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.AllowZoomOnFly = 24
.BackColorZoomOnFly = RGB(240,240,240)
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"T1","T1")
.AddBar(h,"Task",{^2001-1-11},{^2001-1-14},"T3","T3")
h = .AddItem()
.AddBar(h,"",{^2001-1-15},{^2001-1-15},"","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.")
.SelectableItem(h) = .F.
endwith
.EndUpdate
endwith
|
|
1414
|
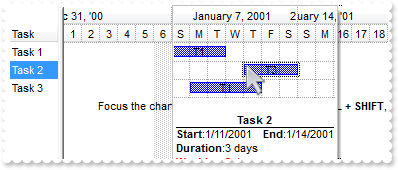
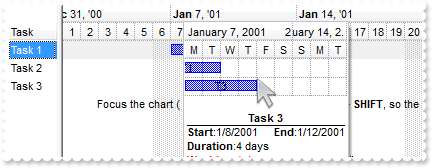
How can I include the selected items in the Zoom-OnFly view

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.AllowZoomOnFly = 792 && ZoomOnFlyEnum.exZoomOnFlyIncludeSelectedItems Or ZoomOnFlyEnum.exZoomOnFly
.SelBackColor = RGB(240,240,240)
.SelectOnClick = .F.
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"T1","T1")
.SelectItem(h) = .T.
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-11},{^2001-1-14},"T2","T2")
h = .AddItem("Task 3")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-12},"T3","T3")
h = .AddItem()
.AddBar(h,"",{^2001-1-15},{^2001-1-15},"","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.")
.SelectableItem(h) = .F.
endwith
.EndUpdate
endwith
|
|
1413
|
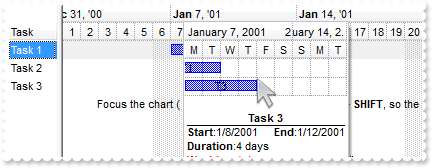
Is it possible to include the neighbors items in the Zoom-OnFly view

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.AllowZoomOnFly = 280 && ZoomOnFlyEnum.exZoomOnFlyIncludeNeighborItems Or ZoomOnFlyEnum.exZoomOnFly
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"T1","T1")
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-11},{^2001-1-14},"T3","T3")
h = .AddItem("Task 3")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-12},"T1","T1")
h = .AddItem()
.AddBar(h,"",{^2001-1-15},{^2001-1-15},"","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.")
.SelectableItem(h) = .F.
endwith
.EndUpdate
endwith
|
|
1412
|
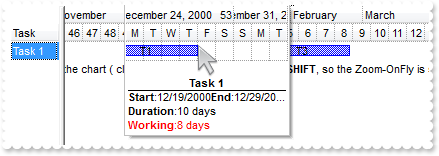
How can I enable the Zoom-OnFly view

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2000-11-5}
.LevelCount = 2
.UnitScale = 256
.ResizeUnitScale = 4096
.AllowZoomOnFly = 24
.Bars.Item("Task").OverlaidType = 3
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-17},"T1","T1")
.AddBar(h,"Task",{^2001-1-18},{^2001-2-24},"T3","T3")
h = .AddItem()
.AddBar(h,"",{^2001-1-15},{^2001-1-15},"","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.")
.SelectableItem(h) = .F.
endwith
.EndUpdate
endwith
|
|
1411
|
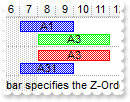
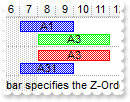
I am using the overlay bars on stack, can I somehow tell a type of bar, or a specific bar, to be always on top of all otherís. Like a Z-Index or something

with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.Columns.Add("Task")
.DrawGridLines = 1
with .Chart
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = .F.
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.Bars.Item("Task").OverlaidType = 3
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"A1","A1")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-12},"A3","A3")
.ItemBar(h,"A3",33) = 65280
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"A31","A31")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-12},"A3","A3")
.ItemBar(h,"A3",33) = 255
.AddBar(.AddItem(),"",{^2001-1-10},{^2001-1-10},Null,"The <b>Key</b> of the bar specifies the Z-Order when overlaying.")
endwith
.EndUpdate
endwith
|
|
1410
|
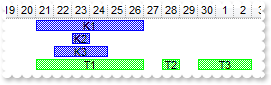
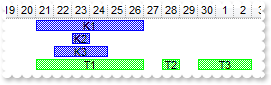
Is it possible to specify the z-order when using the overlaying feature

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.NonworkingDays = 0
.FirstVisibleDate = {^2006-9-17}
.PaneWidth(0) = 64
.LevelCount = 2
.Bars.Item("Task").OverlaidType = 4
endwith
with .Items
h1 = .AddItem("Task")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-27},"K1","K1")
.AddBar(h1,"Task",{^2006-9-23},{^2006-9-24},"K2","K2")
.AddBar(h1,"Task",{^2006-9-22},{^2006-9-25},"K3","K3")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-27},"T1","T1")
.AddBar(h1,"Task",{^2006-9-28},{^2006-9-29},"T2","T2")
.AddBar(h1,"Task",{^2006-9-30},{^2006-10-3},"T3","T3")
.ItemBar(0,"<T*>",33) = 65280
.ItemBar(0,"<K*>",52) = "A"
.ItemBar(0,"<T*>",52) = "B"
endwith
.EndUpdate
endwith
|
|
1409
|
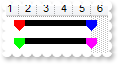
I seen that there is no exBarStartColor, exBarEndColor, similar to exBarColor, is there any solution so I can display a different Start/End Color

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
with .Bars.Copy("Summary","Aka1")
.StartColor = RGB(255,0,0)
.EndColor = RGB(0,0,255)
endwith
with .Bars.Copy("Summary","Aka2")
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,0,255)
endwith
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Item A")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"B1")
.ItemBar(h,"B1",0) = "Aka1"
h = .AddItem("Item B")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"B2")
.ItemBar(h,"B2",0) = "Aka2"
endwith
.EndUpdate
endwith
|
|
1408
|
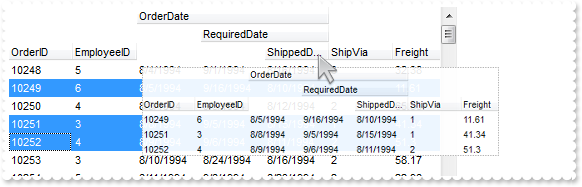
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
with thisform.G2antt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.HTMLPicture("p1") = "c:\exontrol\images\card.png"
.Object.HTMLPicture("p2") = "c:\exontrol\images\sun.png"
.AutoDrag = 11
.LinesAtRoot = 0
.HasLines = 2
.ShowFocusRect = .F.
.DefaultItemHeight = 26
.Columns.Add("Task")
with .Chart
.ShowNonworkingDates = .F.
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 96
.LevelCount = 2
with .Bars.Item("Task")
.Color = 0x1000000
.Height = 18
endwith
endwith
with .Items
h = .AddItem("<img>p1:32</img>Group 1")
.CellValueFormat(h,0) = 1
.ItemDivider(h) = 0
.ItemBold(h) = .T.
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .InsertItem(h,Null,"Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "L1"
h3 = .InsertItem(h,Null,"Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",12) = "L2"
h = .AddItem("<img>p2:32</img>Group 2")
.CellValueFormat(h,0) = 1
.ItemBold(h) = .T.
.ItemDivider(h) = 0
h1 = .InsertItem(h,Null,"Task")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
1407
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image
with thisform.G2antt1
.BeginUpdate
.Object.HTMLPicture("p1") = "c:\exontrol\images\card.png"
.Object.HTMLPicture("p2") = "c:\exontrol\images\sun.png"
.Chart.PaneWidth(1) = 0
var_HTMLPicture = .HTMLPicture("aka1")
.HeaderHeight = 24
.DefaultItemHeight = 48
.DrawGridLines = -2
.GridLineColor = RGB(240,240,240)
.SelBackMode = 1
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Columns.Item(0).Def(17) = 1
.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`"
.Columns.Item(0).Width = 112
.Columns.Item(1).Def(0) = 1
.Columns.Item(2).LevelKey = "1"
.Columns.Item(3).LevelKey = "1"
.Columns.Item(4).LevelKey = "1"
.AutoDrag = 10
.SingleSel = .F.
with .Items
h = .ItemByIndex(1)
.SelectItem(h) = .T.
h = .ItemByIndex(2)
.SelectItem(h) = .T.
h = .ItemByIndex(3)
.SelectItem(h) = .T.
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.CellValue(h,1) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, ..."
.CellSingleLine(h,1) = .F.
.CellValueFormat(h,1) = 1
.CellHAlignment(h,1) = 1
.ItemDivider(h) = 1
.ItemDividerLineAlignment(h) = 2
endwith
.EndUpdate
endwith
|
|
1406
|
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Columns.Item(2).LevelKey = "1"
.Columns.Item(3).LevelKey = "1"
.Columns.Item(4).LevelKey = "1"
.AutoDrag = 9
.SingleSel = .F.
with .Items
h = .ItemByIndex(1)
.SelectItem(h) = .T.
h = .ItemByIndex(3)
.SelectItem(h) = .T.
h = .ItemByIndex(4)
.SelectItem(h) = .T.
h = .ItemByIndex(5)
.SelectItem(h) = .T.
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.CellValue(h,0) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, Excel, ..."
.CellSingleLine(h,0) = .F.
.CellValueFormat(h,0) = 1
.CellHAlignment(h,0) = 1
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 2
endwith
.EndUpdate
endwith
|
|
1405
|
Is it possible to change the indentation during the drag and drop
with thisform.G2antt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.AutoDrag = 3
.LinesAtRoot = 0
.HasLines = 1
.HasButtons = 3
.ShowFocusRect = .F.
.SelBackMode = 1
.Columns.Add("Task")
with .Chart
.ShowNonworkingDates = .F.
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 128
.LevelCount = 2
.Bars.Item("Task").Color = 0x1000000
endwith
with .Items
h = .AddItem("Group 1")
.ItemBold(h) = .T.
.ItemDivider(h) = 0
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .InsertItem(h1,Null,"Task 2")
.AddBar(h2,"Task",{^2001-1-15},{^2001-1-17},"K4")
h2 = .InsertItem(h1,Null,"Task 3")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "L1"
h3 = .InsertItem(h,Null,"Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",12) = "L2"
.ExpandItem(h) = .T.
.ExpandItem(h1) = .T.
h = .AddItem("Group 2")
.ItemBold(h) = .T.
.ItemDivider(h) = 0
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
var_s = "Click a row, and move by dragging <b>up, down</b> to change the row's parent or <b>left,right</b> to increase or decrease the in"
var_s = var_s + "dentation."
.CellValue(h,0) = var_s
.CellSingleLine(h,0) = .F.
.CellValueFormat(h,0) = 1
endwith
.EndUpdate
endwith
|
|
1404
|
Is it possible to allow moving an item to another, but keeping its indentation
with thisform.G2antt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.AutoDrag = 2
.LinesAtRoot = 0
.HasLines = 2
.ShowFocusRect = .F.
.Columns.Add("Task")
with .Chart
.ShowNonworkingDates = .F.
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 96
.LevelCount = 2
.Bars.Item("Task").Color = 0x1000000
endwith
with .Items
h = .AddItem("Group 1")
.ItemDivider(h) = 0
.ItemBold(h) = .T.
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .InsertItem(h,Null,"Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "L1"
h3 = .InsertItem(h,Null,"Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",12) = "L2"
.ExpandItem(h) = .T.
h = .AddItem("Group 2")
.ItemBold(h) = .T.
.ItemDivider(h) = 0
endwith
.EndUpdate
endwith
|
|
1403
|
How can I change the row's position to another, by drag and drop. Is it possible
with thisform.G2antt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.AutoDrag = 1
.Columns.Add("Task")
with .Chart
.ShowNonworkingDates = .F.
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 64
.LevelCount = 2
.Bars.Item("Task").Color = 0x1000000
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "L1"
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",12) = "L2"
endwith
.EndUpdate
endwith
|
|
1402
|
Is it possible to scroll the control's content by clicking and moving the mouse up or down

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^1994-8-3}
.PaneWidth(0) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = 2
endwith
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.AutoDrag = 16
.EndUpdate
endwith
|
|
1401
|
How can I display bars so they fit the entire height ( height of the row )

with thisform.G2antt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.DefaultItemHeight = 36
with .Chart
.PaneWidth(0) = 164
.FirstVisibleDate = {^2001-1-1}
.UnitWidth = 48
.LevelCount = 2
.UnitScale = 65536
.NonworkingHours = 16253183
.ShowNonworkingUnits = .F.
.UnitWidth = 16
.FirstVisibleDate = {^2012-1-1 8:00:00}
.DrawGridLines = -1
.Bars.Add("Empty").Pattern = 0
with .Level(0)
.Alignment = 17 && AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
.Label = "<%d2%>"
endwith
.AllowLinkBars = .F.
.AllowCreateBar = 0
.BarsAllowSizing = .F.
.AllowSelectObjects = 0
endwith
.DrawGridLines = -1
.ShowFocusRect = .F.
with .Columns
with .Add("CA")
.Def(16) = .F.
.Def(17) = 1
endwith
with .Add("CB")
.Def(16) = .F.
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("Address 1.1<br>Line 2.1<br>C1")
.ItemMaxHeight(h) = 96
.CellValue(h,1) = "Address 1.2<br>Line 2.2<br>C2"
.AddBar(h,"Empty",{^2012-1-2 8:00:00},{^2012-1-2 19:00:00},"A","This is a bit of text<br>being <font ;9>displayed ion the <b>bar A")
.ItemBar(h,"A",7) = 16777471
.ItemBar(h,"A",4) = 0
.ItemBar(h,"A",5) = 2
.AddBar(h,"Empty",{^2012-1-3 8:00:00},{^2012-1-3 19:00:00},"B","<fgcolor=FFFFFF>This is a bit of text<br><fgcolor=FFFFFF>being <font ;9>displayed ion the <b>bar B")
.ItemBar(h,"B",7) = 33488896
.ItemBar(h,"B",4) = 2
.ItemBar(h,"B",5) = 0
.AddBar(h,"Empty",{^2012-1-4 8:00:00},{^2012-1-4 19:00:00},"C","<font Tahoma;12><b>bar C")
.ItemBar(h,"C",7) = 33489151
endwith
.EndUpdate
endwith
|